



Make sure the name of the text element layer is “Text”.ī. Select the Text Tool and add a text element above the circle. Select the Ellipse Tool and draw a circle about 30 pixels in diameter. This file contains the mockup for the design, and the vector graphics you’ll use for your background in Edge Animate.įigure 8: Instances of the TimelineTrigger widget along the timelineįollow these steps to build the TimelineTrigger widget: 1. Take a look at the infographic-design.ai file in the assets folder. You’ll use this folder as your project folder as you work (see Figure 2). Download the supplied files from the article, and unzip them to your Desktop.Ĭ.
Tutorial adobe edge animate cc install#
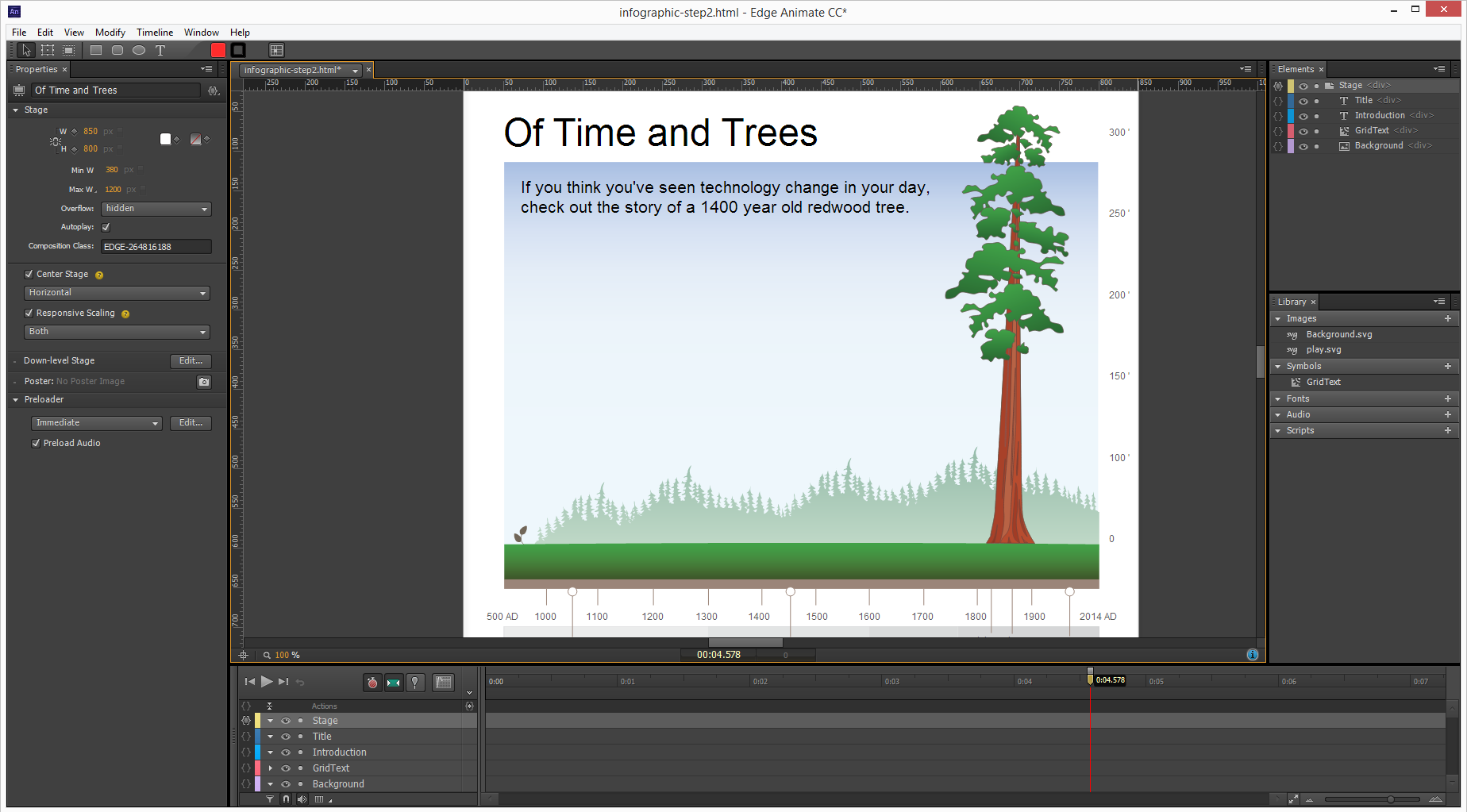
Download and install Adobe Illustrator CC 2014 and Adobe Edge Animate CC 2014 from the Creative Cloud.ī. As the name would suggest, SVG files are scalable, and will work well with the responsive layout you’ll build in Edge Animate.įollow these steps to create the background graphic: 1. Later, you’ll convert the vector graphics to SVG (Scalable Vector Graphics) format by copying and pasting them in Edge Animate CC 2014. In this case, you’ll produce the background graphic in Illustrator. When you’re ready to move from concept to design, Adobe Photoshop CC 2014 or Adobe Illustrator CC 2014 is a good place to start. The tutorial assumes that you’ve already done the important work of collecting data, text, and a story or message for your infographic. Step 1: Create the background graphic in Illustrator CC 2014


 0 kommentar(er)
0 kommentar(er)
